Feedlyの新UIでできなくなった、リンクを新しいタブで開くオプションが指定を復活させる方法を紹介します。
新しいUIと失われた機能
Feedlyの新しいUIは見栄えが良いのですが、重要な機能がなぜか使用できなくなりました。
デフォルトではフィードアイテムのリンクをクリックすると、Pocketのようなサービスでよく見られるようにFeedlyの画面内で対象Webページの概要が簡易表示されます。
この画面からあらためて実際のWebページを開くこともできるのですが、簡易表示が間に入るため2アクション必要になります。またこの簡易表示は見終わったら閉じるか、次に進むしかないというのも不自由です。
これを改善する方法として、旧UIにはアイテムのリンクをクリックすると、簡易表示を行わずに新しいタブで直接Webページを開くようにする設定がありました。
しかしこの機能が、新UIではなぜか使用できなくなっています。
マウスの中クリックで直接タブに開く方法は新UIでも使えます。しかし違和感がある方も少なくないでしょう。
この記事ではFeedlyを旧UIに切り替えることで、直接タブに開く機能を復活させる方法を紹介します。
旧UIに戻す方法
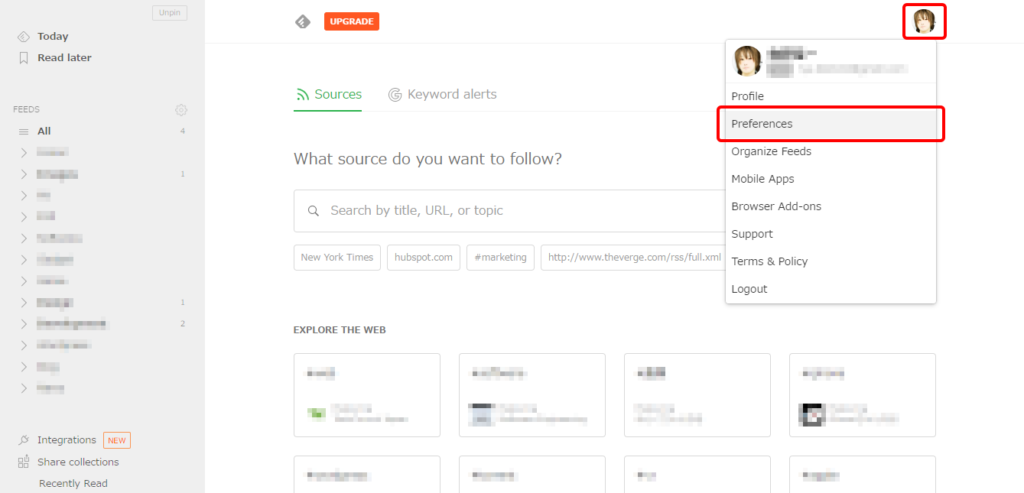
新UIで、画面右上のプロフィールアイコンをクリックしてメニューを表示し、"Preferences"を選択します。

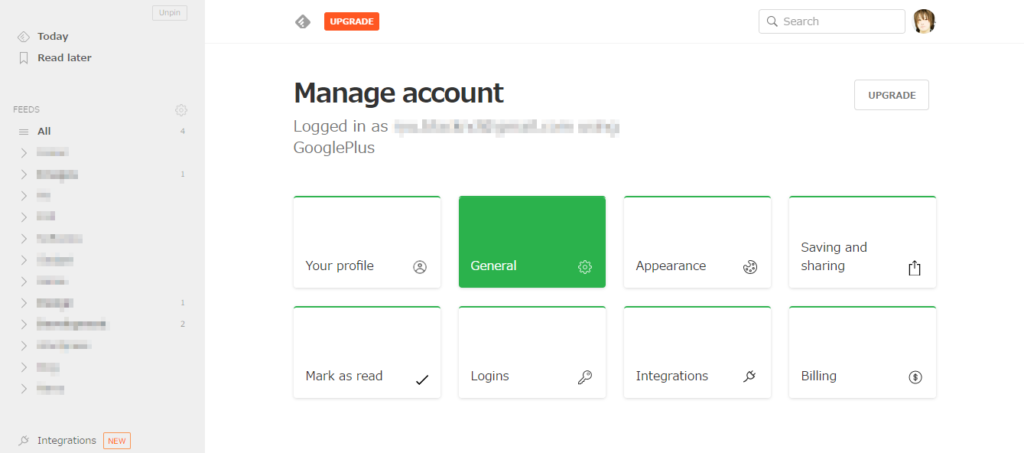
Manage accountが表示されたら、"General"をクリックします。

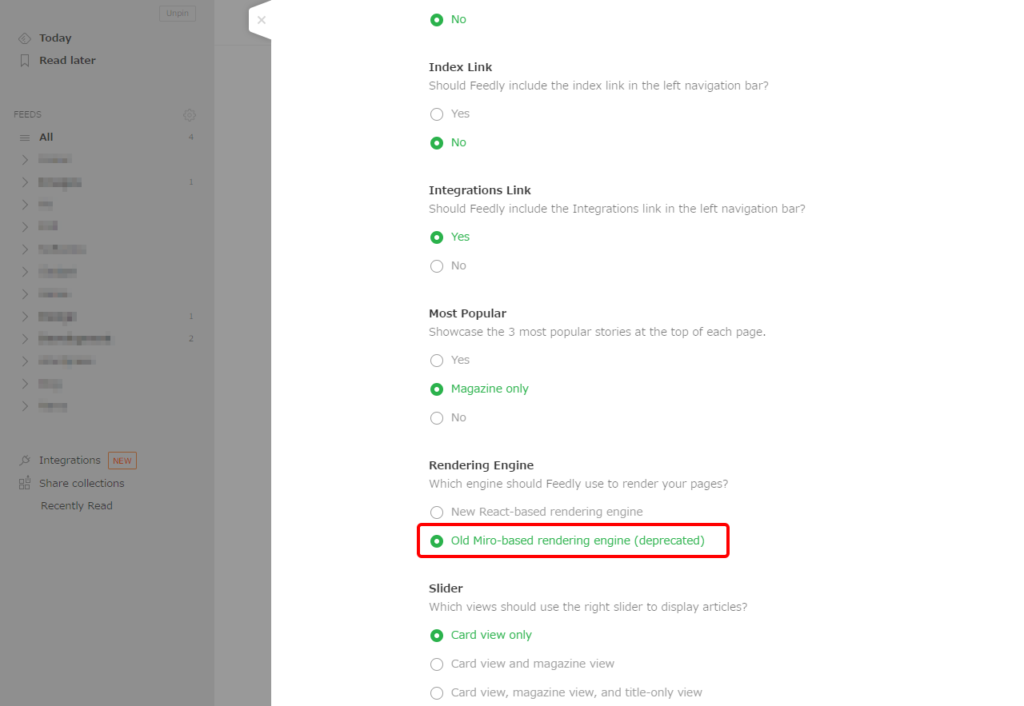
わかりにくいですが"Rendering Engine"がUIを変更する設定です。"Old Miro-based rendering engine"に変更することで、旧UIに戻ります。

"deprecated"と書かれている通り、Feedly的には非推奨な方法であることを理解したうえで変更してください。
なお私の環境だけかも知れませんが、一部のアイコンがリンク切れになる等、メンテナンスが行き届いていないような感じです。
リニューアル後にテストしないとは考えにくいので、わざとかも知れません…。
旧UI:新しいタブで開く設定
旧UIで、購読済みのフィードを表示します。Allではなく、各フィード毎に設定する点に注意してください。
右上の方にある歯車のようなアイコンをクリックして、フィードに対する設定メニューを表示します。いちいち表現がわかりにくいですが、"Open In Website Directly"で直接タブに開く設定になります。

これを直接タブに開きたいフィードすべてに対して行います。面倒なので一括設定したいんですけどね。
なお旧UIでこの設定を行っておくと、新UIでも有効になったままです。
旧UIから新UIに切り替える方法
旧UIから新UIに戻す方法もありますが、大変わかりにくい…というか知らなければまず無理です。
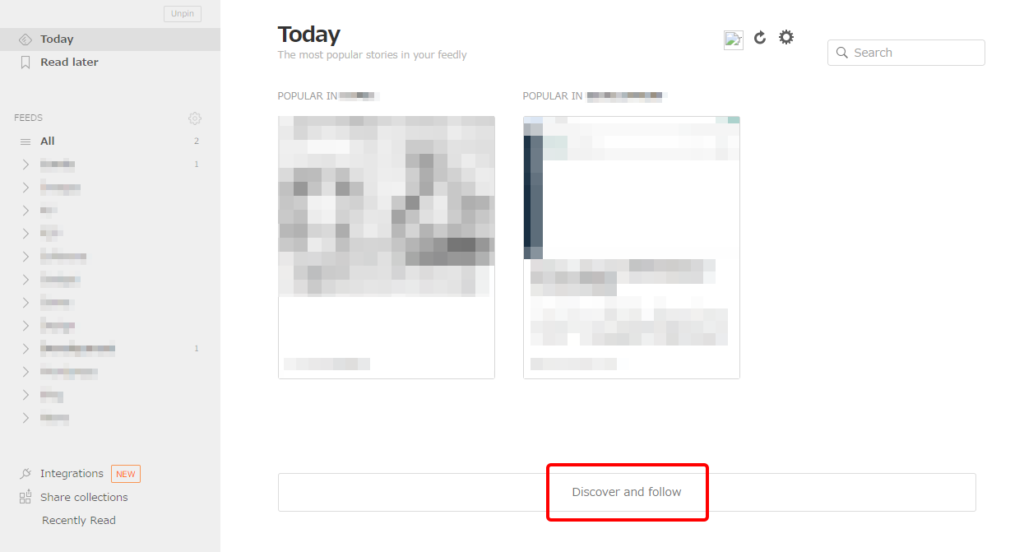
旧UIで、Allではなく左上のTodayに切り替えます。この際、Todayには未読のアイテムが存在している必要があります。未読のアイテムがない場合、以下のリンクが表示されず設定不能です。
冗談でしょ…。
Today表示で未読一覧の下部に"Discover and follow"というリンクボタンがあります。これをクリックすることで、前述した設定を行うためのアイコンが表示されるようになります。

新UI → 旧UIのときと同様に進め、"Rendering Engine"を"New React-based rendering engine"に戻せば新UIが有効になります。再び旧UIに変更することももちろん可能です。
まとめと今後
便利だった機能をいきなり廃止するのもそうですが、設定項目の表現がストレートでなくわかりにくかったり、設定の切替可否がデータの状態に依存するなど、Feedly何してんの、と思ってしまいます。
さて今後ですが、Feedlyは新UIを推し進めていく方針であり、旧UIはいずれ廃止になる可能性があります。そのときはここに書いた方法は使えなくなる可能性が高いと言えます。
別の対策手段が出れば良し、そうでなければGreasemonkeyのスクリプトなどトリッキーな対応が必要になるかもしれません。